728x90
1. 데모 앱을 수정해 보자
안드로이드가 만들어준 플러터 프로젝트의 데모 앱을 변경해 보자.
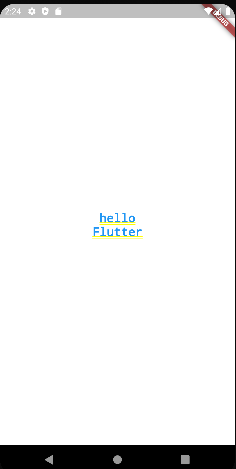
하얀색 배경에 파란색 글씨로 hello Fultter를 출력해 보자.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Container(
color: Colors.white,
child: Center(
child: Text('hello\nFlutter', textAlign: TextAlign.center, style: TextStyle(color: Colors.blue, fontSize: 20)),
)
)
);
}
}
2. 스위치를 달아서 화면을 갱신해 보자
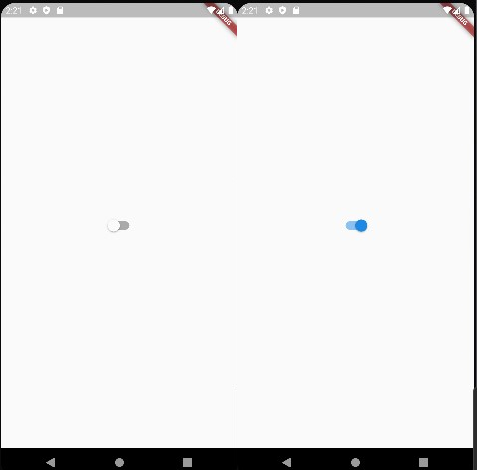
StatefulWidget으로 앱에 스위치를 달아 SetState로 화면의 값을 바꾸어보자.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return _MyApp();
}
}
class _MyApp extends State<MyApp> {
var switchValue = false;
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
darkTheme: ThemeData.light(),
home: Scaffold(
body: Center(
child: Switch(
value: switchValue,
onChanged: (value) {
setState(() {
print(value);
switchValue = value;
});
},
)
)
)
);
}
}결과


✓ 코드에서 언더스코어(_)는 어떤 의미인가요?
언더스코어(_)는 내부에서만 사용할 수 있다는 것을 의미
변수나 함수도 내부에서만 사용할 거라면 언더스코어를 넣어서 작성한다
3. 버튼을 눌러 텍스트와 색상을 바꿔보자
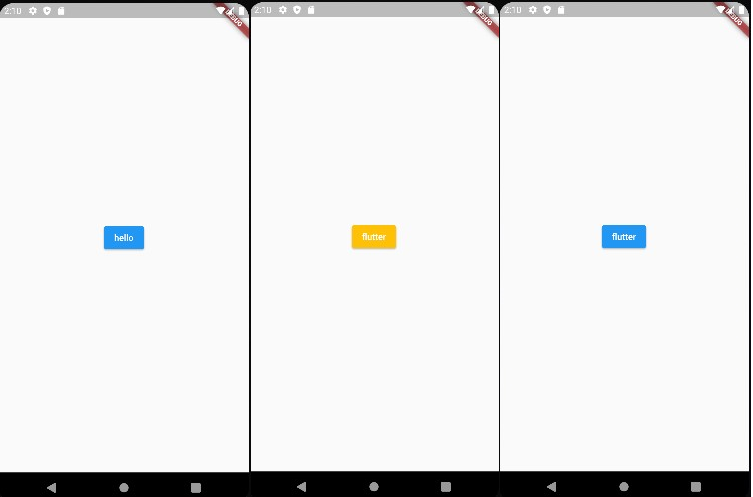
버튼에 hello를 출력하고 클릭하면 텍스트가 flutter로 변경되며 클릭할 때마다 색상이 바뀌도록 만들어 보자.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return _MyApp();
}
}
class _MyApp extends State<MyApp> {
var switchValue = false;
String test = 'hello';
Color _color = Colors.blue;
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
darkTheme: ThemeData.light(),
home: Scaffold(
body: Center(
child: ElevatedButton(
child: Text('$test'),
style: ButtonStyle(
backgroundColor : MaterialStateProperty.all(_color)
),
onPressed: () {
if (_color == Colors.blue) {
setState(() {
test = 'flutter';
_color = Colors.amber;
});
}else {
setState(() {
test = 'flutter';
_color = Colors.blue;
});
}
})),
),
);
}
}결과

728x90
'모바일 > Flutter' 카테고리의 다른 글
| [Flutter] 04 플러터 위젯 사용법 - 스캐폴드/머티리얼 디자인 (0) | 2023.02.16 |
|---|---|
| [Flutter] 03 플러터 내부 구조 - 위젯의 생명주기 (0) | 2023.01.31 |
| [Flutter] 03 플러터 내부 구조 - 플러터 프로젝트, 위젯 (0) | 2023.01.06 |
| [Dart] null 오류 해결 / not_initialized_non_nullable_variable (0) | 2023.01.05 |
| [Flutter] 02 다트 언어의 특징 (0) | 2023.01.05 |




댓글