728x90
머티리얼 디자인(material design)
구글에서 2014년부터 사용한 플랫 디자인(flat design) 지침
평면, 단색위주의 간결한 디자인을 바탕으로 앱의 용량을 줄이고 동시에 속도를 개선할 수 있다.
직관적이고 일관된 UI를 경험할 수 있다.
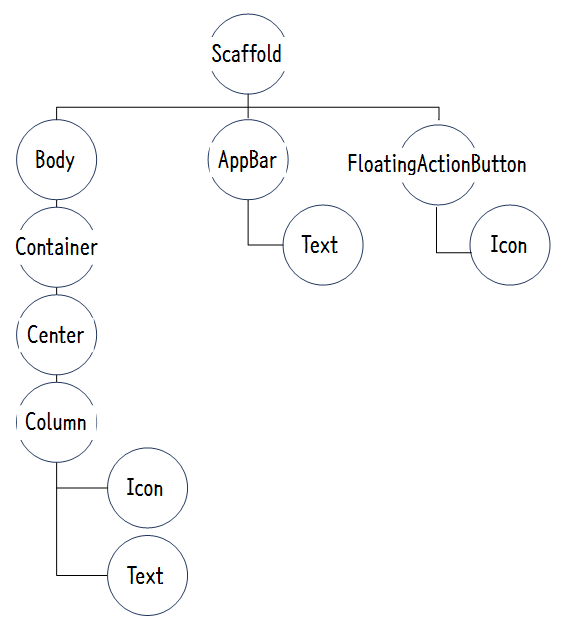
스캐폴드(Scaffold) 클래스
각종 위젯을 어티리얼 디자인 레이아웃으로 설계하는 것을 돕는 역할을 한다.
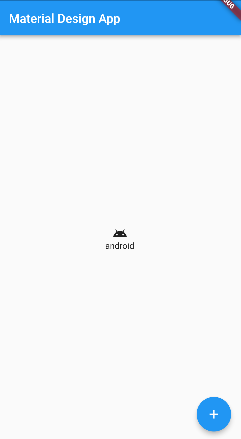
스캐폴드 클래스로 화면 구성하기(제목 줄, 버튼, 아이콘과 텍스트 출력)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
//제목 줄
title: 'Material Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MaterialFlutterApp(),
);
}
}
class MaterialFlutterApp extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return _MaterialFlutterApp();
}
}
class _MaterialFlutterApp extends State<MaterialFlutterApp> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Material Design App'),),
//버튼 출력
floatingActionButton: FloatingActionButton(child: Icon(Icons.add),
onPressed: (){
},),
body: Container(
child: Center( //가로로 정렬
child: Column(
//위젯 여러 개 만들기(아이콘, 텍스트)
children: <Widget>[
Icon(Icons.android),
Text('android')
],
//세로로 정렬
mainAxisAlignment: MainAxisAlignment.center,
),
),
),
);
}
}

728x90
'모바일 > Flutter' 카테고리의 다른 글
| [Flutter] 03 플러터 내부 구조 - 위젯의 생명주기 (0) | 2023.01.31 |
|---|---|
| [Flutter] 03 플러터 내부 구조 - 플러터 간단 실습 (0) | 2023.01.07 |
| [Flutter] 03 플러터 내부 구조 - 플러터 프로젝트, 위젯 (0) | 2023.01.06 |
| [Dart] null 오류 해결 / not_initialized_non_nullable_variable (0) | 2023.01.05 |
| [Flutter] 02 다트 언어의 특징 (0) | 2023.01.05 |




댓글